| OTA Setting | Manual Setting | |
| GPRS Volume Based | Ketik: GPRS merk_HP Type_HP Contoh: gprs nokia n70 Kirim ke 3000 (gratis) | APN: indosatgprs User : indosat Pass : indosat Proxy : 10.19.19.19 Port : 8080 Homepage : http://wap.indosat.com |
| GPRS Duration Based | Ketik: durasi merk_HP Type_HP Contoh: gprs nokia n70 Kirim ke 3000 (gratis) | APN: indosatgprs User : indosat@durasi Pass : indosat@durasi Proxy : 10.19.19.19 Port : 8080 Homepage : http://wap.indosat.com |
| MMS | Ketik: MMS merk_HP Type_HP Contoh: MMS nokia n70 Kirim ke 3000 (gratis) | APN: indosatmms User : indosat Pass : indosat Proxy : 10.19.19.19 Port : 8080 Homepage : http://mmsc.indosat.com |
| Broadband * | Ketik: 3G merk_HP Type_HP Contoh: 3G nokia E90 Kirim ke 3000 | APN: indosat3g User : indosat Pass : indosat Proxy : 10.19.19.19 Port : 8080 Homepage : http://wap3g.indosat.com |
| WAP StarOne | Proxy: 192.168.50.60 Port: 9401 (WAP 2.0), 9201 (WAP 1.0) User: wap Pass: wap Homepage: http://wap.indosat.com | |
Setting GPRS, MMS, WAP dan BroadBand
Membuat sidebar di sebelah kiri postingan
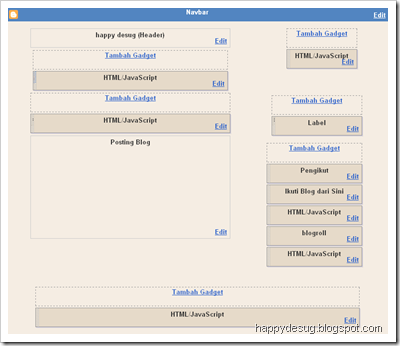
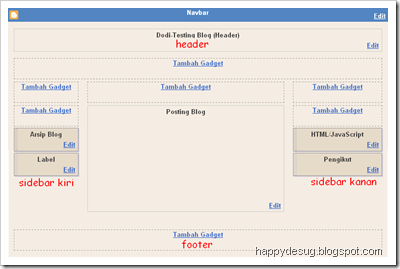
Tampilan blog ini sebelumnya adalah seperti terlihat pada gambar dibawah, dengan 4 kolom tambah gadget tambahan yang berada di bawah dan disamping header.

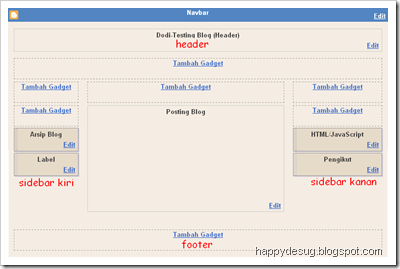
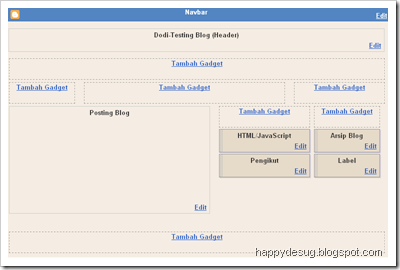
Ketika ingin membuat kolom sidebar disebelah kiri kolom posting, rupanya baris kode kolom-kolom tambahan itu membuat proses pembuatannya tidak semulus yang aku bayangkan ya. Akhirnya aku memulainya dengan membuat blog lain yang baru dan mengedit baris kodenya sehingga tampilan blog nya jadi seperti terlihat dibawah ini, mempunyai 2 sidebar disebelah kiri dan kanan, dan ada 4 kolom tambah gadget di bawah header. Setelah itu baru (rencananya) jika nanti blog baru telah siap, maka akan di upload (diunggah) templatenya untuk menjadi tampilan baru blog ini.

Cara untuk membuat sidebar di sebelah kiri kolom posting pada template blogspot ini aku dapatakan dari My Learning Days...
Caranya adalah sebagai berikut:
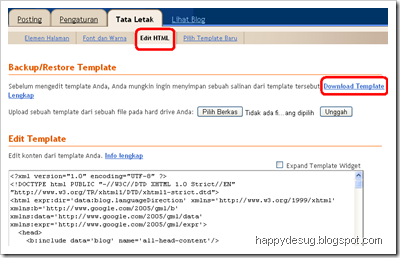
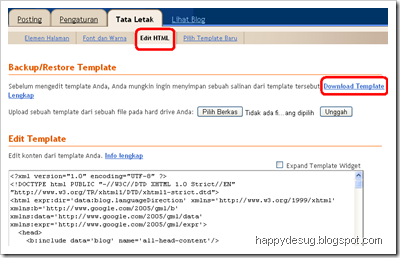
1. Login ke Blogspot --> layout --> Edit HTML
2. Download template untuk jaga-jaga biar bila ada kesalahan dalam proses edit HTML, bisa dikembalikan lagi ke template awal.

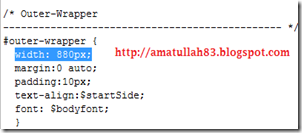
3. Cari baris kode outer-wrapper, lalu rubah ukuran width-nya (lebarnya) sesuai dengan keinginan, dimana outer-wrapper adalah lebar template, main-wrapper adalah lebar kolom posting, dan sidebar-wrapper adalah lebar kolom sidebar sebelah kanan. Sesuaikan semua lebarnya dengan kolom tambahan yang akan dibuat nanti, dan juga perkirakan jarak antar elemen agar jangan sampai ada elemen halaman yang bergeser kebawah karena adanya salah satu elemen halaman yang ukurannya terlalu lebar misalnya.
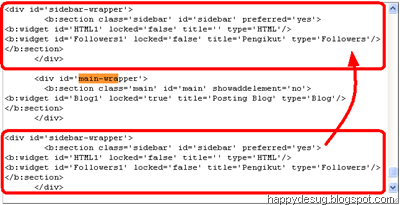
Untuk baris kode kolom sidebar kirinya adalah sebagai berikut:

Ketika ingin membuat kolom sidebar disebelah kiri kolom posting, rupanya baris kode kolom-kolom tambahan itu membuat proses pembuatannya tidak semulus yang aku bayangkan ya. Akhirnya aku memulainya dengan membuat blog lain yang baru dan mengedit baris kodenya sehingga tampilan blog nya jadi seperti terlihat dibawah ini, mempunyai 2 sidebar disebelah kiri dan kanan, dan ada 4 kolom tambah gadget di bawah header. Setelah itu baru (rencananya) jika nanti blog baru telah siap, maka akan di upload (diunggah) templatenya untuk menjadi tampilan baru blog ini.

Cara untuk membuat sidebar di sebelah kiri kolom posting pada template blogspot ini aku dapatakan dari My Learning Days...
Caranya adalah sebagai berikut:
1. Login ke Blogspot --> layout --> Edit HTML
2. Download template untuk jaga-jaga biar bila ada kesalahan dalam proses edit HTML, bisa dikembalikan lagi ke template awal.

3. Cari baris kode outer-wrapper, lalu rubah ukuran width-nya (lebarnya) sesuai dengan keinginan, dimana outer-wrapper adalah lebar template, main-wrapper adalah lebar kolom posting, dan sidebar-wrapper adalah lebar kolom sidebar sebelah kanan. Sesuaikan semua lebarnya dengan kolom tambahan yang akan dibuat nanti, dan juga perkirakan jarak antar elemen agar jangan sampai ada elemen halaman yang bergeser kebawah karena adanya salah satu elemen halaman yang ukurannya terlalu lebar misalnya.
Untuk baris kode kolom sidebar kirinya adalah sebagai berikut:
#newsidebar-wrapper {
width: 140px;
float: left;
padding-right:10px;
word-wrap: break-word;
overflow: hidden;
}
width: 140px;
float: left;
padding-right:10px;
word-wrap: break-word;
overflow: hidden;
}
dimana float menunjukan letak side bar di kiri atau dikanan. Tambahkan baris kode diatas seperti terlihat pada gambar:

4. Setelah itu cari baris kode <div id='main-wrapper'>
dan tambahkan baris kode berikut diatasnya:
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>

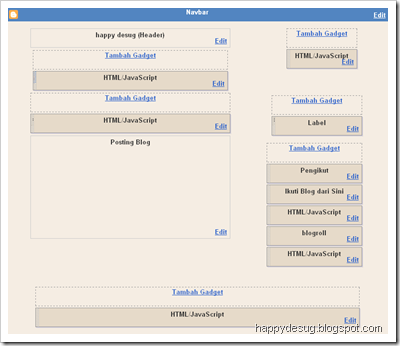
5. Klik tombol simpan template, maka sekarang tampilan template menjadi seperti ini:

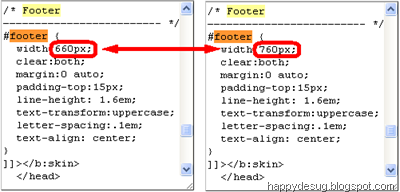
6. Seperti terlihat pada gambar di poin 5, ukuran header dan footer template masih belum berubah. Untuk merubahnya agar sesuai dengan ukuran lebar template yang baru, maka cari baris kode seperti yang terlihat pada gambar dan rubah nilai widthnya sesuai dengan lebar template, atau seusia dengan keinginan.


7. Untuk membuat 4 kolom tambah Gadget dibawah header seperti terlihat pada gambar 2 diatas, caranya bisa lihat di Membuat 1, 2, 3, 4 atau lebih Kolom Tambah Gadget (Add Page Element) di Bawah Header Pada Template Minima Blogspot (bagian 4)
8. Jika ingin sidebarnya dua-duanya ada disebelah kanan, maka pada poin 3, pada baris kode yang ditambahkan (newsidebar-wrapper), nilai float-nya rubah menjadi right.

9. Jika ingin sidebarnya berada disebelah kiri dua-duanya maka, maka rubah float pada sidebar-wrapper menjadi left,

lalu pindahkan baris kode <div id='sidebar-wrapper'> seluruhnya yang semula berada dibawah baris kode <div id='main-wrapper'>, ke atas baris kode <div id='main-wrapper'>, dan klik simpan template

Hasilnya akan menjadi terlihat seperti pada gambar dibawah ini:

Selamat mencoba.
Merubah Posisi Sidebar blogger
InsyaAllah kali ini saya ingin berbagi trik mudah bahkan sangat sederhana, yang saya temukan hasil dari otak-atik CSS saat mencoba mendesain template baru. Yaitu cara merubah posisi sidebar dan main (kolom utama tempat postingan) pada template blogger, sebagai contoh tampilan elemen halaman template default minima seperti image berikut:

Dari gambar diatas kita bisa melihat posisi sidebar berada disebelah kanan, sedangkan kolom utama disebelah kiri. Untuk merubah posisi sidebar dan main menjadi sebaliknya seperti gambar dibawah ini, mudah saja silahkan ikuti tutorial berikut:

1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Cari kode berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}3. Yang perlu diperhatikan hanya tulisan yang berwarna merah, silahkan ganti dengan kode berikut:
#main-wrapper {
width: 410px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}4. Simpan template. Silahkan lihat hasilnya pada bagian elemen halaman.
InsyaAllah postingan berikutnya saya akan mengetengahkan trik CSS dan HTML lainnya, yaitu cara menambahkan 4 kolom/ elemen halaman baru diatas footer.
menambahkan halaman baru diatas footer 4 kolom
Untuk menepati janji saya pada postingan sebelumnya dengan tema merubah posisi sidebar dan main pada template blogger, saya insyaAllah akan mengetengahkan tutorial menambahkan halaman baru diatas footer.
Sebelumnya saya sudah pernah membahas tutorial serupa tapi tak sama, karena elemen yang ditambahkan pada postingan terdahulu hanya tiga kolom, sekarang kita akan belajar bagaimana menambahkan 4 kolom tambah gadget diatas footer seperti gambar berikut:

1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Tambahkan kode CSS berikut setelah tag atau kode ]]></b:skin>
Perhatikan tulisan yang berwarna merah pada lower wrapper, widht (lebar) 960px ganti dengan lebar footer sobat.
Untuk mengganti kode warna silahkan lihat tabel kode warna disini. Sebagai sedikit tambahan pengenalan property CSS diatas, lihat gambar berikut:

3. Tambahkan kode HTML berikut diatas <div id='footer-wrapper'>
Semoga bermanfaat!
Sebelumnya saya sudah pernah membahas tutorial serupa tapi tak sama, karena elemen yang ditambahkan pada postingan terdahulu hanya tiga kolom, sekarang kita akan belajar bagaimana menambahkan 4 kolom tambah gadget diatas footer seperti gambar berikut:

1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Tambahkan kode CSS berikut setelah tag atau kode ]]></b:skin>
/* --- LOWER --- */
/* --- CSS modified by: Amatullah. Sy --- */
#lower {
border-top:10px solid #F781F3;
margin:0 0 10px 0;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
}
#lower-wrapper {
margin:auto;
padding: 0px 0px 20px 0px;
width: 960px;
background: #FBEFF5;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#lowerbar-wrapper {
float: left;
margin: 0px 0px 0px 0px;
padding: 10px 0px 0px 0px;
width: 25%;
text-align: justify;
font-size:100%;
color:#333;
line-height: 1.6em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.lowerbar {
margin: 0;
padding: 0;
}
.lowerbar .widget {
margin: 0;
padding: 10px 20px 0px 20px;
}
.lowerbar h2 {
background:#F781F3;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-bottomright:6px;
-webkit-border-bottom-left-radius:6px;
-webkit-border-bottom-right-radius:6px;
margin: -10px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: center;
color:#fff;
font-size:16px;
font-weight:bold;
text-transform:lowercase;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom:1px dotted #DF0101;
}
.lowerbar a {
color: #FA58F4;
text-decoration: none;
}
.lowerbar a:hover {
text-decoration: underline;
color: #F7BE81;
}
.lowerbar a:visited {
text-decoration: none;
color: #5858FA;
}
/* ---Modefied: http://amatullah83.blogspot.com--- */
/* --- End Lower--- */
Catatan: Silahkan edit kode CSS diatas, untuk menyesuaikan tampilan kolom dengan template sobat./* --- CSS modified by: Amatullah. Sy --- */
#lower {
border-top:10px solid #F781F3;
margin:0 0 10px 0;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
}
#lower-wrapper {
margin:auto;
padding: 0px 0px 20px 0px;
width: 960px;
background: #FBEFF5;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#lowerbar-wrapper {
float: left;
margin: 0px 0px 0px 0px;
padding: 10px 0px 0px 0px;
width: 25%;
text-align: justify;
font-size:100%;
color:#333;
line-height: 1.6em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.lowerbar {
margin: 0;
padding: 0;
}
.lowerbar .widget {
margin: 0;
padding: 10px 20px 0px 20px;
}
.lowerbar h2 {
background:#F781F3;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-bottomright:6px;
-webkit-border-bottom-left-radius:6px;
-webkit-border-bottom-right-radius:6px;
margin: -10px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: center;
color:#fff;
font-size:16px;
font-weight:bold;
text-transform:lowercase;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom:1px dotted #DF0101;
}
.lowerbar a {
color: #FA58F4;
text-decoration: none;
}
.lowerbar a:hover {
text-decoration: underline;
color: #F7BE81;
}
.lowerbar a:visited {
text-decoration: none;
color: #5858FA;
}
/* ---Modefied: http://amatullah83.blogspot.com--- */
/* --- End Lower--- */
Perhatikan tulisan yang berwarna merah pada lower wrapper, widht (lebar) 960px ganti dengan lebar footer sobat.
Untuk mengganti kode warna silahkan lihat tabel kode warna disini. Sebagai sedikit tambahan pengenalan property CSS diatas, lihat gambar berikut:

3. Tambahkan kode HTML berikut diatas <div id='footer-wrapper'>
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div><!-- end lower-wrapper -->
4. Simpan template. Lihat hasilnya pada bagian elemen halaman, apakah sudah terdapat 4 kolom diatas footer? Jika ya, silahkan tambahkan gadget atau widget yang sobat inginkan.<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div><!-- end lower-wrapper -->
Semoga bermanfaat!
menambah elemen halaman diatas footer
Masih tentang desain template setelah sebelumnya saya posting cara menambah dua kolom elemen halaman dibawah sidebar utama dan menambah sebuah elemen halaman dibawah dua sidebar yg telah dibuat itu, agar lengkap kali ini akan saya paparkan lagi langkah-langkah menambah elemen halaman diatas footer seperti terlihat pada gambar berikut:

Yang saya jadikan tempat eksperimen kecil ini blog saya lainnya (lihat disini) yang menggunakan template default blogger, minima
Baiklah langsung aja berikut cara menambah elemen di atas footer:
Untuk melihat hasilnya masuk ke elemen halaman, semoga berhasil! Bisa lihat hasil eksperimen saya disini

Yang saya jadikan tempat eksperimen kecil ini blog saya lainnya (lihat disini) yang menggunakan template default blogger, minima
Baiklah langsung aja berikut cara menambah elemen di atas footer:
- Login ke blogger dengan id anda
- Tuju menu Tata Letak
- Pada tab menu, klik Edit HTML
- Backup template anda, klik Download Template Lengkap
- Sekarang cari kode ini :
#footer {
width:900px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
} - Tambahkan atau copy lalu paste kode berikut di bawah kode tadi
/* bottom
----------------------------------------------- */
#bottom {
width:900px;
clear:both;
margin:0 auto;
float:left;
padding:10px 0;
color:#333;
background:#ffffff;
border-top:1px solid #333;
}
#bottom a:link {
color:#006699;
text-decoration:none;
}
#bottom a:hover {
color:#c06000;
text-decoration:underline;
}
#bottom a:visited {
color:#045FB4;
text-decoration:none;
}
#bottom h2 {
padding:20px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #cccccc;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#bottom ul {
padding:0;
margin:0;
color:#333;
}
#bottom ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background:url("http://i35.tinypic.com/2n03mgz.jpg") no-repeat 0px .17em;
padding-left:17px;
margin-top:2px;
}
#left-bottom {
width:200px;
float:left;
padding-left:15px;
}
#center-bottom {
width:200px;
float:left;
padding:0 20px 0 20px;
}
#right-bottom {
width:420px;
float:right;
padding-right:15px;
} - Sekarang kita membuat kode HTML untuk elemen di atas footer tersebut. Cari kode ini :
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div> - Tambahkan kode berikut di atas kode tadi :
<div id='bottom'>
<b:section class='bottom' id='left-bottom' preferred='yes'/>
<b:section class='bottom' id='center-bottom' preferred='yes'/>
<b:section class='bottom' id='right-bottom' preferred='yes'/>
</div> <!-- end bottom --> - Sekarang klik tombol SIMPAN TEMPLATE
- Selesai
Untuk melihat hasilnya masuk ke elemen halaman, semoga berhasil! Bisa lihat hasil eksperimen saya disini
menambahkan kolom elemen halaman diatas dua kolom
Postingan ini khusus menjawab pertanyaan sobat Rahmatea, yang menanggapi postingan saya yang membahas cara menambahkan elemen halaman dibawah dua kolom. Bagaimana trik atau caranya jika elemen yang ditambahkan diatas dua kolom? Caranya mudah saja kebetulan postingan sebelumnya kita membahas cara menambahkan sebuah kolom pada sidebar, sehingga hasilnya template yang semula dua kolom menjadi tiga kolom.

Sekarang kita lanjutkan...
Bagaimana cara menambahkan sebuah kolom elemen halaman diatas dua kolom

Ikuti langkah-langkah berikut:
1. Pertama dalam keadaan loggin pastinya, klik TATA LETAK => EDIT HTML.
2. Carilah kode seperti berikut: (lebar atau width tentu berbeda sesuai lebar kolom pada template sobat)

Sekarang kita lanjutkan...
Bagaimana cara menambahkan sebuah kolom elemen halaman diatas dua kolom

Ikuti langkah-langkah berikut:
1. Pertama dalam keadaan loggin pastinya, klik TATA LETAK => EDIT HTML.
2. Carilah kode seperti berikut: (lebar atau width tentu berbeda sesuai lebar kolom pada template sobat)
#sidebar-wrapper {3. Kalau sudah ketemu tambahkan kode berikut diatas kode tadi
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#topsidebar-wrapper {Keterangan widht: 440px adalah penjumlahan dari dua kolom elemen yang telah ada pada sidebar template minima percobaan saya jadi sobat sesuaikan jumlahnya dengan menjumlahkan lebar dua kolom pada sidebar sobat!
border: 1px solid #FFFFFF;
background:#FFFFFF;
width:440px;
float:right;
padding:5px;
margin-top:10px;
}
4. lengkap kodenya jadi seperti ini:
#topsidebar-wrapper {3.Langkah selanjutnya,anda cari kode berikut:
border: 1px solid #FFFFFF;
background:#FFFFFF;
width:440px;
float:right;
padding:5px;
margin-top:10px;
}
#sidebar-wrapper {
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
4. setelah ketemu letakkan kode berikut, dibawah kode tadi:
5. Sehingga kodenya jadi seperti berikut:
<div id='topsidebar-wrapper'>
<b:section class='sidebaratas' id='sidebaratas' showaddelement='yes'>
</b:section>
</div>
<div id='crosscol-wrapper' style='text-align:center'>6. Selesai. jangan lupa simpan template. Lihat hasilnya pada elemen halaman kalau sudah ada kolom elemen baru diatas dua kolom seperti screenshot diatas berarti berhasil.
<b:section class='crosscol' id='crosscol'/>
</div>
<div id='topsidebar-wrapper'>
<b:section class='sidebaratas' id='sidebaratas' showaddelement='yes'/>
</div>
Semoga bermanfaat tidak saja bagi penanya tapi juga bagi teman-teman yang lain!
Menambah kolom elemen halaman baru
Setelah mempublikasikan template perdana yang saya hasilkan dari belajar otodidak desain template, beberapa teman minta diajarkan cara membuat template. maka pada postingan kali ini kita akan belajar lagi bagaimana menambahkan elemen baru pada sidebar atau membuat template dua kolom menjadi tiga kolom dengan dua kolom pada sidebar kanan.
Nah langsung saja seperti biasa template yang saya jadikan tempat eksperimen kecil adalah template default minima.
Screenshot pada elemen halaman template minima seperti berikut:

Hal pertama yang perlu kita ketahui, template memiliki tiga elemen yaitu elemen header, outer dan footer. Untuk elemen outer terbagi lagi menjadi dua, yaitu elemen main untuk postingan dan elemen sidebar untuk menambahkan ragam widget.
Untuk menambahkan kolom atau elemen halaman pada sidebar kanan template blogger ikuti langkah-langkah berikut:
1. Tentukan dahulu lebar kolom atau elemen baru yang ingin kita tambahkan, misalnya lebarnya 220px agar nantinya elemen yang kita tambahkan tidak melorot maka kita perlu menambahkan pula lebar elemen header, outer dan footer dengan jumlah lebar sidebar baru yang ingin kita tambahkan.
Pada template minima lebar , ketiga elemen halaman tersebutmasing-masing 660px ditambahkan dengan 220px jadinya 880px.
Untuk merubah angka masing-masing elemen halaman tersebut Pada dasbor klik tata letak=> edit HTML
cari kode berikut:
Nah langsung saja seperti biasa template yang saya jadikan tempat eksperimen kecil adalah template default minima.
Screenshot pada elemen halaman template minima seperti berikut:

Hal pertama yang perlu kita ketahui, template memiliki tiga elemen yaitu elemen header, outer dan footer. Untuk elemen outer terbagi lagi menjadi dua, yaitu elemen main untuk postingan dan elemen sidebar untuk menambahkan ragam widget.
Untuk menambahkan kolom atau elemen halaman pada sidebar kanan template blogger ikuti langkah-langkah berikut:
1. Tentukan dahulu lebar kolom atau elemen baru yang ingin kita tambahkan, misalnya lebarnya 220px agar nantinya elemen yang kita tambahkan tidak melorot maka kita perlu menambahkan pula lebar elemen header, outer dan footer dengan jumlah lebar sidebar baru yang ingin kita tambahkan.
Pada template minima lebar , ketiga elemen halaman tersebutmasing-masing 660px ditambahkan dengan 220px jadinya 880px.
Untuk merubah angka masing-masing elemen halaman tersebut Pada dasbor klik tata letak=> edit HTML
cari kode berikut:
/* HeaderGanti lebar/ widht menjadi seperti berikut:
------------------------------------------ */
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}

Selanjutnya cari kode berikut:
/* Outer-WrapperGanti angka widht jadi seperti berikut:
------------------------------------------ */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}

Untuk merubah lebar footer cari kode berikut:
#footer {jadi seperti berikut:
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}

2. Sekarang kita buat kode CSS untuk sidebar baru seperti berikut:
#sidebarbaru-wrapper {
width: 220px;
float: right;
padding-left:10px;
word-wrap: break-word;
overflow: hidden;
}
3. Cari kode berikut :
/* Outer-Wrapper4. Tambahkan kode elemen baru yang akan kita tambahkan dibawah kode diatas, sehingga kodenya menjadi seperti berikut:
------------------------------------------ */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Outer-Wrapper5. Berikutnya adalah menambahkan kode HTML untuk elemen sidebar baru tersebut. Untuk kode HTML sidebar sebelum penambahan kolom adalah seperti ini:
------------------------------------------ */
#outer-wrapper {
width: 880px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: right;
padding-left:10px; /* yang ini adalah tambahan untuk jarak sela */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebarbaru-wrapper {
width: 220px;
float: right;
padding-left:10px;
word-wrap: break-word;
overflow: hidden;
}
<div id='sidebar-wrapper'>6. Untuk kode HTML sidebar baru seperti berikut:
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
</div>
<div id='sidebarbaru-wrapper'>7. Selanjutnya adalah menyatukan kode sidebar baru tersebut pada kode HTML sidebar yang sebelumnya, sehingga kodenya menjadi seperti ini:
<b:section class='sidebar' id='sidebarbaru' preferred='yes'/>
</div>
<div id='sidebar-wrapper'>8. Selesai. jangan lupa simpan template.
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='Mengenai Saya' type='Profile'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
</b:section>
</div>
<div id='sidebarbaru-wrapper'>
<b:section class='sidebar' id='sidebarbaru' preferred='yes'/>
</div>
Sekarang untuk melihat hasilnya klik elemen halaman kalau dah ada tambahan kolom baru pada sidebar seperti screenshot berikut berarti berhasil:

Selamat mencoba! Semoga bermanfaat!
Langganan:
Komentar (Atom)