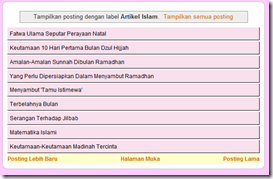
 Panjang amat judulnya? Sebelumnya saya pernah posting trik cara hanya menampilkan judul posting ketika label atau category diklik, untuk trik kali ini cara memodifikasi tampilan judul posting tersebut dengan memberikan background pada judul postingnya seperti contoh pada gambar disamping. Tapi trik ini bisa dilakukan kalau sobat sudah melaksanakan trik sebelumnya.
Panjang amat judulnya? Sebelumnya saya pernah posting trik cara hanya menampilkan judul posting ketika label atau category diklik, untuk trik kali ini cara memodifikasi tampilan judul posting tersebut dengan memberikan background pada judul postingnya seperti contoh pada gambar disamping. Tapi trik ini bisa dilakukan kalau sobat sudah melaksanakan trik sebelumnya. Berikut langkah langkahnya:
Login ke Blogger kemudian Layout/Tata Letak terus Edit HTML
- Centang pada kotak kecil disamping Expand Template Widget
- Cari kode yang berwarna merah, ingat kode ini hanya terlihat jika trik sebelumnya sudah anda lakukan, jika belum lihat kembali disini
<b:if cond='data:blog.homepageUrl !=3. Selanjutnya ganti kode yang berwarna merah tadi dengan kode berikut ini:
data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/></a><br/><br/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<div style='padding:6px 0 6px 5px;border-right:1px solid #000;border-bottom:1px solid #000;margin-bottom:2px;background:#0099DD;color:#000000;'>Note: Ganti kode warna yang berwarna hijau dengan warna yang Anda sukai.Tapi jika ingin juga menambahkan icon di depan title postingan, sobat tinggal menambahkan kode gambar ke dalamnya kode diatas, selengkapnya, sobat dapat mengganti kode tadi dengan kode berikut:
<data:post.title/></div></a>
<div style='padding:6px 0 6px 5px;border-right:1px solid #000;border-bottom:1px solid #000;margin-bottom:2px;background:#0099DD;color:#000000;'>4. Oke, tinggal simpan template!!!
<img alt='>>>' border='0' src='alamat gambar icon anda letakkan disini'/>
<data:post.title/></div></a>
Tidak ada komentar:
Posting Komentar